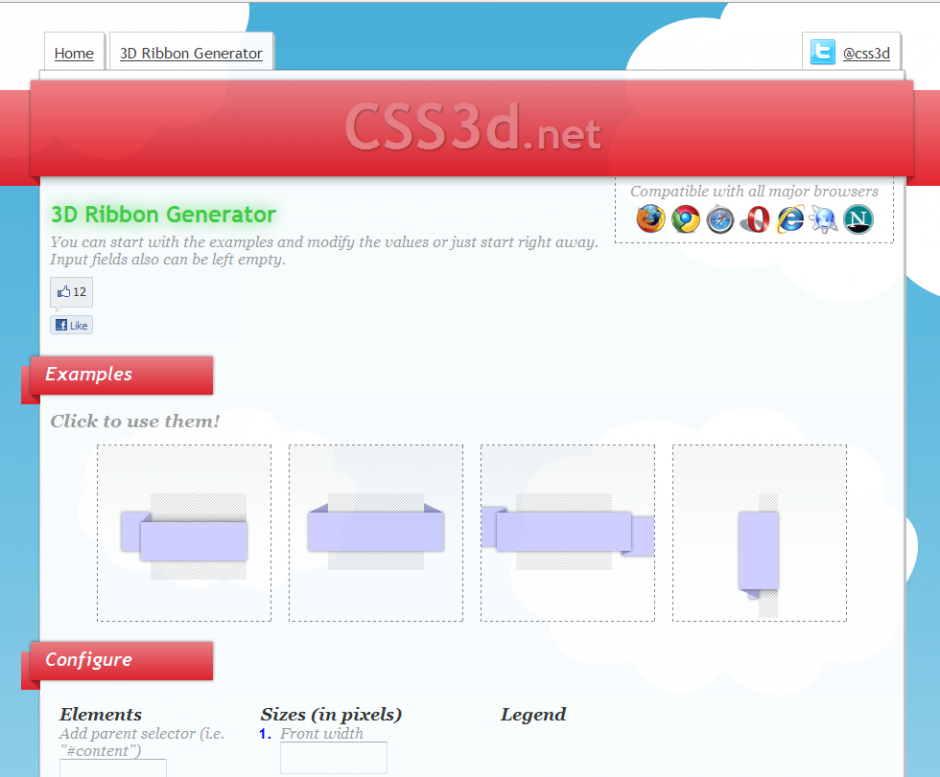
CSS3 3D Ribbon Generator

You guys know that CSS3 is already being developed. CSS3 already has a lot of awesome features and this just adds to the list. When it comes to website development, designers are adding “3D ribbons” to their design and doing really cool things like putting headings and other important text to catch your eye. The […]
Full Width WordPress Page Tutorial

A full width WordPress page transforms an ordinary blog into a custom website. It removes the widgets and the sidebar in which they are contained. This is particularly useful for site owners wanting to present a more professional web presence. A full width WordPress page also allows for bigger blocks of text and images. Common […]
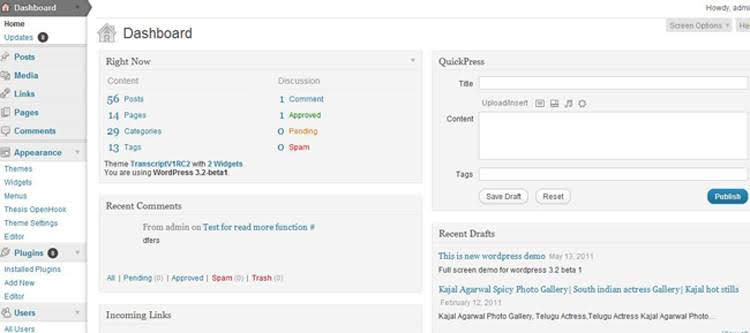
Welcome WordPress 3.2 – Web Designers Dream

Wow, the folks over at wordpress have been really busy lately. I just performed update wordpress services for a client in which I updated their plug-ins, checked compatibility for some older plug-ins and updated their Headway theme from 1.7 to 2.0.8. This was considerably a large update for the client as they have not updated […]
Website Design Tutorial – 960 Grid System

A lot of people ask me where is a good place to start with Website Design? I tell them to check out the 960 Grid System. It is a development workflow system that allows website designers an easy blueprint of web development in 960 pixels width. There are two main variants to the 960 grid […]
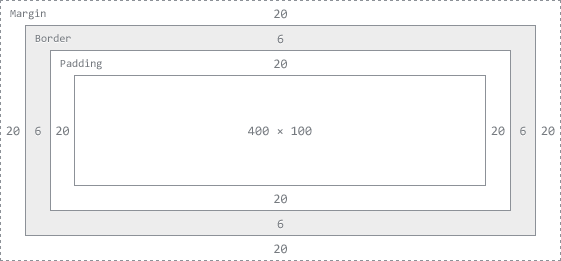
Internet Explorer 6 and the Expanding Box Problem

It’s an unfortunate fact that Internet Explorer 6 will always incorrectly expand any dimensional restricted block element so that oversize content is unable to overflow, as the specs require that content to do. IE7 has fixed this issue and does not wrongly expand boxes such boxes, instead allowing the overflow property to operate as intended […]
Speed Up WordPress: Improve Loading Time

Speed WordPress Up: Improve Load Time Some users will need to speed up WordPress in order to increase load performance for visitors. Over time, even the most lean themes become bogged-down as more pages and/or posts are added and visitor traffic increases. Another culprit is inefficient coding. So, it becomes necessary to speed WordPress up. These […]
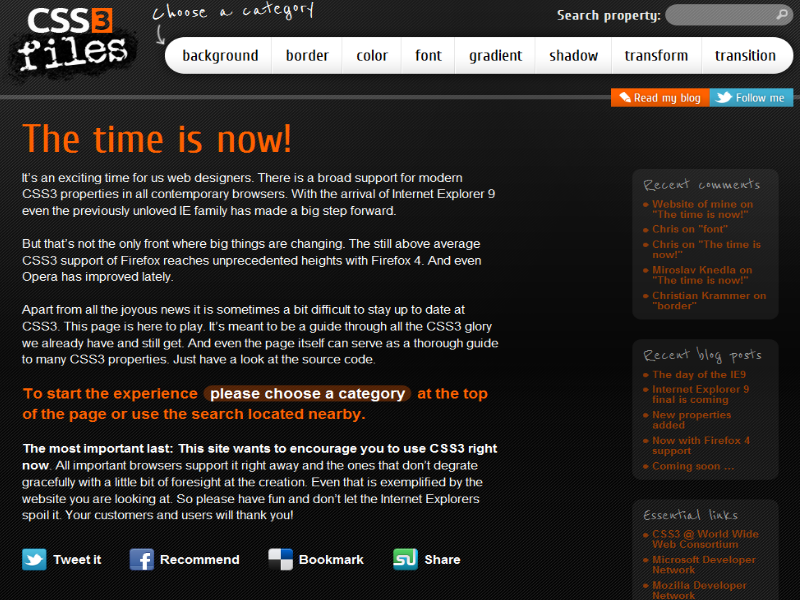
Website Design Resource: css3files

If you are doing your own website design then you know how important CSS is. Did you know that there is a new CSS version in the works? It’s called CSS3 and it’s totally changing the way we think about website design. There are many websites out there that provide documentation, or resources, out there […]
How to Create Internet Explorer Only CSS Sheets

Internet Explorer sucks, but lets face it, people still use it! Why, because its the only browser they know. If you are reading this, chances are you have a client who insists on not upgrading their Internet Explorer browser, or they insist on having compatibility with a 12 year old browser (Internet Explorer 6) The […]
What is HTML?

HTML, which stands for HyperText Markup Language, is the predominant markup language for web pages. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists etc as well as for links, quotes, and other items. It allows images and objects to be embedded and can be […]
WordPress Development – A look at Bones

What is Bones? Bones is a wordpress development theme aimed at keeping wordpress development hassle free and shaving hours off of testing, design, etc. This is a great theme to consider if you do wordpress development and design We have implemented the Bones wordpress development theme in several of our website development projects. You know […]