Regardless of how experienced you are in the website development field, there is always more for you to learn. This is easier said than done when there’s such a vast amount of information to sift through on this subject. If you’re designing a website, make sure the code you write has a valid HTML+CSS. Although most browsers can make sense of code that isn’t valid, it could be rendered correctly or incorrectly. Valid code will render the same way most of the time in modern browsers. You can check the validity of your HTML code with an HTML validator.

It is always good to add a favicon to your website. The favicon is a 16×16 image file in the .Ico format. This image is the one you see next to the URL bar, next to the title of the page on an opened tab and is also visible on your bookmarks tab if you choose to bookmark a page. The favicon will help users quickly recognize your page in their browser without reading any text or directly viewing the page.
Avoid trying to add every new gadget to your website. It can be tempting to make your site look cutting edge by including every new website creation option out there but it can end up turning people off. Simple will generally get the job done even better than a flashy layout.

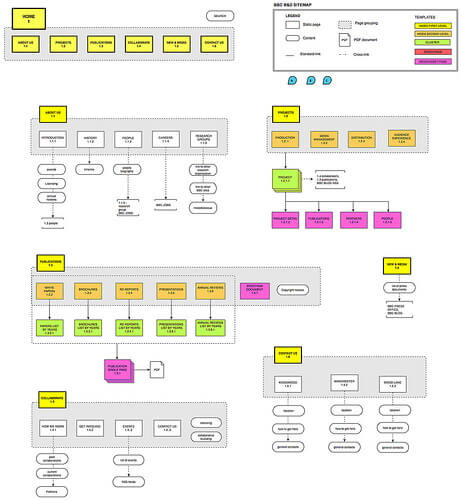
Incorporate a site map into your website. Site maps serve several purposes. First, they make navigation throughout your site much easier for visitors. Second, the major search engines can utilize it to index your entire site. This means your search engine optimization improves, and your website receives more exposure, giving you more profit-earning potential.
Refrain from the overuse of Javascript. While it may offer many different ways to create a more transparent and responsive website, it can pose difficulties for some visitors. No two web browsers are the same, and each one offers up new versions on a regular basis. Not all visitors have the most current version of their browser. Also, everyone doesn’t enable JavaScript on their browsers. If you choose to use JavaScript every time, you will prevent some users from being able to effectively use your site.
Test your website in the most popular browsers and platforms to make sure that it displays correctly. Sometimes scripts that work in one browser may not produce the same results in another browser. So you may need take extra measures, like adding a function for browser detection, in order to ensure that your website will display properly under most conditions.
To help your website visitors easily navigate through your site, design it so that it becomes easy to find “stuff.” When you have a simple site that makes it easy to locate information, you keep your visitors there much longer. If you make it difficult for them, then they will get frustrated and leave.
Be sure there are no broken links on your website. This should be done frequently, before uploading to the server. It is incredibly important to keep broken links to a minimum. If visitors encounter them often, they will disappointed and no longer come to your site. In order to prevent this from occurring, proactively test thoroughly for full functionality.
When designing a website for a mobile application, it’s important that you pick the right screen resolution. From an Android to an iPad, the sites are going to be displayed on the devices differently. If you’re hoping for the best results, go with a screen resolution that looks good on any type of screen.
If you become lost at all during your web design process then you might want to look up videos online. You can find a lot of videos on places like youtube which give you step by step tutorials on what you should be doing during your web designing processes.

Task based usability tests are a great way to determine how effective the design of your website is. In general, the purpose of the tasks is to locate some information or functionality that is buried in your website. If your website is well designed, the user should have no difficulty completing the task. On the other hand, if it is not, the task can give you some insight as to which areas of your website could use improvement.
If you want to design websites for clients, you must learn all of the platforms available. Your future efforts will be more productive the sooner you learn platforms like Java, PHP, and MySQL. Whether you intend to become a professional web designer, or you just want to do the best work you can for yourself and your friends, you should try to develop a diverse skill-set.
You should set aside at least one day per week to update your website. If you’re not updating it, you should at least check up on it to make sure that it’s functioning properly. As a site designer, it’s up to you, and you alone, to ensure that your site is in perfect working condition. If you fail to do so, you could lose a lot of traffic.
If your site has a logo, you need to ensure it links back to the home page. Over time, most people have started to expect to find a clickable logo that takes them to your main web page. These users will become frustrated if clicking your logo has no effect and they have to go hunting for a link elsewhere. Logos that you can click on will make the site more navigable.
As you have read from the above article, it doesn’t matter what your skills are where web designed is concerned as you should be looking at the basics first. There are many sources that claim to show the basics, and deciding where to look can be difficult. Consider reading this article as the starting point in your efforts toward learning website development.